라우팅 (Routing)
Svelte는 file-system을 기반으로 한 라우팅입니다.
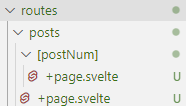
/src/routes 폴더 안에 생성되는 폴더 이름으로 route가 됩니다.

중첩 라우트(Nested Routes)의 경우 file-system이므로 폴더 안에 폴더를 생성하여 구현합니다.
다이나믹 라우트는(Dynamic Routes)의 경우 폴더 명을 대괄호로 감싸고 사용할 params 명을 작성해 주면 됩니다.
위의 예시에서 localhost/posts/3으로 접근하는 경우 postNum에 3의 값이 전달됩니다.
| localhost | localhost/posts | localhost/posts/3 |
 |
 |
 |
타입 세이프 (type safe)
src 폴더 아래에 params라는 폴더를 생성하고 params의 type을 지정할 js 또는 ts 파일을 생성합니다.
/src/params/integer.ts
import type { ParamMatcher } from '@sveltejs/kit';
export const match = ((param: string) => {
return /^-?\d+(\.\d+)?$/.test(param);
}) satisfies ParamMatcher;
저는 params가 숫자인지 확인하기 위하여 정규표현식을 사용하였습니다.
전달받은 params를 javascript 문법으로 원하는 타입 혹은 특정 params로 지정할 수 있습니다.
*공식 페이지 예시
import type { ParamMatcher } from '@sveltejs/kit';
export const match = ((param: string): param is ('apple' | 'orange') => {
return param === 'apple' || param === 'orange';
}) satisfies ParamMatcher;
생성 후에 적용하고 싶은 route의 폴더 명을 아래와 같이 수정해줍니다.
/src/routes/fruits/[PostNum=integer]
| localhost/posts/1 | localhost/posts/one |
 |
 |
레이아웃 그룹 (layout group)
폴더를 생성하다 보면 layout을 적용하지 않을 route들이 있거나 특정 layout을 주고 싶은 경우가 있을 수 있습니다.
그럴 경우 폴더를 그룹으로 묶어서 사용한다면 layout을 적용하기 편리합니다.
group을 생성하는 방법은 폴더 명에 소괄호를 사용해 주면 됩니다.

소괄호로 작성된 폴더는 route로 인식하지 않기에 testpage 접근 시 localhost/testpage, login페이지 접근 시 localhost/login으로 접근할 수 있습니다.
/routes/+layout.svelte의 경우 app그룹과 auth 그룹을 출력하기 위하여 slot만 작성해 두었습니다.
<script lang="ts">
import { page } from '$app/stores';
</script>
<slot/>이렇게 되는 경우 /routes/(app) 혹은 /routes/(auth)에 작성된 +page.svelte가 메인 페이지가 됩니다. 두 그룹 모두 +page.svelte가 있다면 충돌이 나기에 한 그룹에만 생성하거나 둘 다 생성하지 않고 routes폴더에 +page.svelte를 생성해도 됩니다.
참고 자료 : https://svelte.dev/docs/kit/advanced-routing
Advanced routing • Docs • Svelte
Rest parameters If the number of route segments is unknown, you can use rest syntax — for example you might implement GitHub’s file viewer like so... /[org]/[repo]/tree/[branch]/[...file] ...in which case a request for /sveltejs/kit/tree/main/documenta
svelte.dev
'SvelteKit' 카테고리의 다른 글
| [SvelteKit] 폴더 구조, 파일 역할, 기본 문법 (2) | 2024.10.26 |
|---|---|
| [sveltekit] sveltekit typescript로 생성하기 (0) | 2024.10.25 |